
Web Design
Es claro que no existe el sitio web perfecto, pero lo tienes que ir optimizando tanto como te sea posible.
Hoy en día puedes crear un sitio web en minutos. Pero hay una gran diferencia entre tener un sitio web y otra que su desempeño sea óptimo.
¿Por qué el diseño de un sitio web es tan importante? Bueno, en apenas unas fracciones de segundo la gente se puede formar una opinión acerca de tu sitio web. No es exageración. Muy rápidamente el visitante puede quedar impactado con tu sitio o perder el interés y abandonarlo de inmediato. La opinión que se forma el visitante es exclusivamente a través del diseño.
El diseño de tu sitio también impacta en conversiones, credibilidad y, muy importante, es capaz de contribuir con su éxito o su fracaso. Es claro que no existe el sitio web perfecto, pero lo tienes que ir optimizando tanto como te sea posible.
Algo que debes tener en consideración es que, después de una mala experiencia el 88% de los visitantes no regresarán. Para confirmar esto, un estudio reciente encontró que 77% de las agencias dicen que un diseño pobre de un sitio web es la mayor debilidad de sus clientes.
En resumen, si tu sitio web no ha sido optimizado para crear una buena experiencia de usuario (UX), esto irá en detrimento de su éxito. Es por eso que te compartimos esta guía con las mejores prácticas para 2021.
Hay muchos factores que intervienen en el diseño de un sitio web pero te compartimos estos importantes tips para priorizar en 2021. Si sigues esta guía de mejores prácticas, el desempeño de tu sitio mejorará drásticamente.
- Minimiza el texto
- Muestra, no lo digas.
- Usa frases cortas
- Prueba párrafos más cortos
- Utiliza una paleta de color que se ajuste a tu marca
- Haz que tus llamados a la acción sean claros
- Reitera las acciones con familiaridad
- Simplifica la navagación
- Optimiza tu diseño para equipos móviles
- Prioriza el SEO (Search Experience Optimization)
Bonus
Monitorea la velocidad de carga de tu página
No llenes tus páginas con bloques masivos de texto.
No me refiero a los post de los blogs que, ciertamente, requieren de profundizar en un tema específico. Me refiero a los páginas principales (Homepage, landing page, etc.). Mantén el texto al mínimo.
Es claro que quieres hablar de tu compañía, tu marca y tus productos. Mostrar a tus visitantes de qué va tu sitio. Sin embargo, debes encontrar la forma de expresarlo en un tiempo más corto.
2. Muestra, no digas.
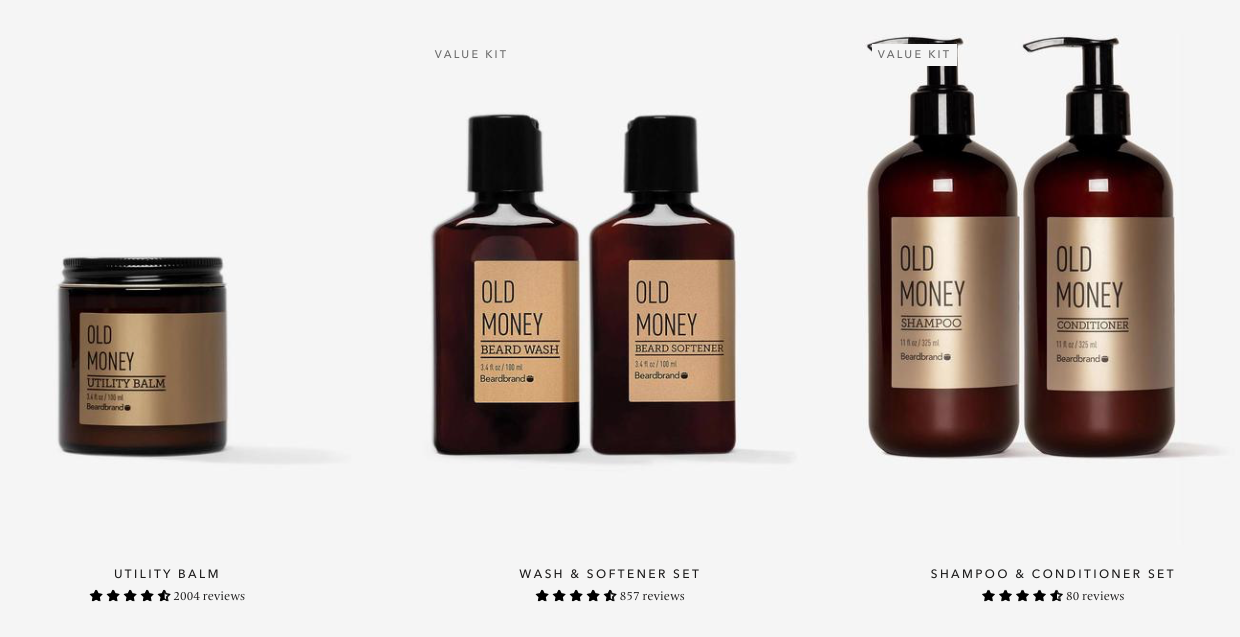
Las imágenes no únicamente ayudan a crear un descanso entre el texto, también ofrecen una explicación más amplia. Muestra a tus visitantes de qué va tu sitio. Ellos entenderán más en un tiempo más corto.
Si, por ejemplo, tienes una tienda en línea, en lugar de mostrar todos los atributos del producto en el homepage, puedes simplemente tener una foto de los productos con un breve texto que diga “lo entregamos en la puerta de tu casa”. Así, tu mensaje dice más en pocas palabras.
En las páginas interiores podrás entrar más a detalle en las características de tu producto pero un texto largo en la descripción inicial no es necesario.

3. Utiliza frases cortas
Las frases cortas son más fáciles de leer.
No abrumes a tus visitantes con toneladas de texto. En ocasiones no sabrán dónde empezar a leer y, muy probablemente, no asimilarán el contenido.
Puedes mezclar. Si necesitas una frase muy larga, puedes alternarla con una corta. Esto facilitará la lectura.
4. Prueba con párrafos más cortos
Utiliza los saltos entre párrafos para facilitar la lectura. Está bien escribir párrafos más largos pero es preferible convertirlos en frases breves en las páginas principales.
Es importante no hacerlo demasiado porque demasiado de algo bueno se puede convertir en algo malo.
Inicia cada párrafo con información nueva, así si alguien recorre el texto rápidamente sabrá si detenerse a leer un tema específico.
Eliminar el texto innecesario de tus páginas, evita la confusión y pone énfasis en el llamado a la acción.
Tener un llamado a la acción libre de distractores en un espacio especial es más impactante que un texto saturado y aburrido.
Una herramienta muy útil en estas situaciones es el uso de los bullets. En lugar de agregar párrafos y textos largos, considera utilizar listas con bullets.
Se ha demostrado que más gente observará las listas con bullets que sin ellos. Esto es porque facilita el escaneo de tu página y permite identificar los puntos más importantes que quieres destacar.
5. Utiliza una paleta de color que se ajuste a tu estrategia de marca
La elección de colores en tu sitio es más importante de lo que crees.
Los visitantes emiten un juicio de tu sitio en 90 segundos. La mayor parte como resultado de la paleta de color que has elegido.
La mejor forma de elegir la paleta de color de tu sitio es basada en la estrategia de marca (Branding). Se asocia con tu logo. Pregúntate si la paleta de color de tu sitio se ajusta a la imagen de tu marca.
Cuando escuchas la marca Starbucks, estoy seguro de que creas una imagen en tu cabeza, tal vez es el logo, un anuncio o una ubicación.
¿Asocias este nombre con algún color? Ahora veamos su sitio web.

Esta paleta de color se ajusta perfecto a su logo y la imagen de su marca, lo que reafirma lo que sus consumidores asocian con la marca. Al mantener estos elementos de forma consistente se evita la confusión. Imagínate que la paleta de color fuera en amarillo y rojo, si fuera así no tendría nada que ver con la marca.
Los llamados a la acción no deben ser aburridos. Deben ser grandes, audaces y poderosos y deben invitar a tus visitantes a tomar la acción siguiente.
Aún, la mayoría de los sitios, no tienen un botón de llamado a la acción que sea visto en menos de tres segundos. Tal vez tu sitio se encuentre en la categoría de los que les toma más tiempo. No es bueno estar en esta categoría.
Es difícil hacer conversiones sin un botón de llamado a la acción efectivo.
Es muy común que páginas interiores de negocios que no tienen un botón de llamado a la acción visible. Muestran mucho de la marca, de sus productos y sus beneficios pero nada más. Será muy difícil que los visitantes regresen al homepage para convertir.

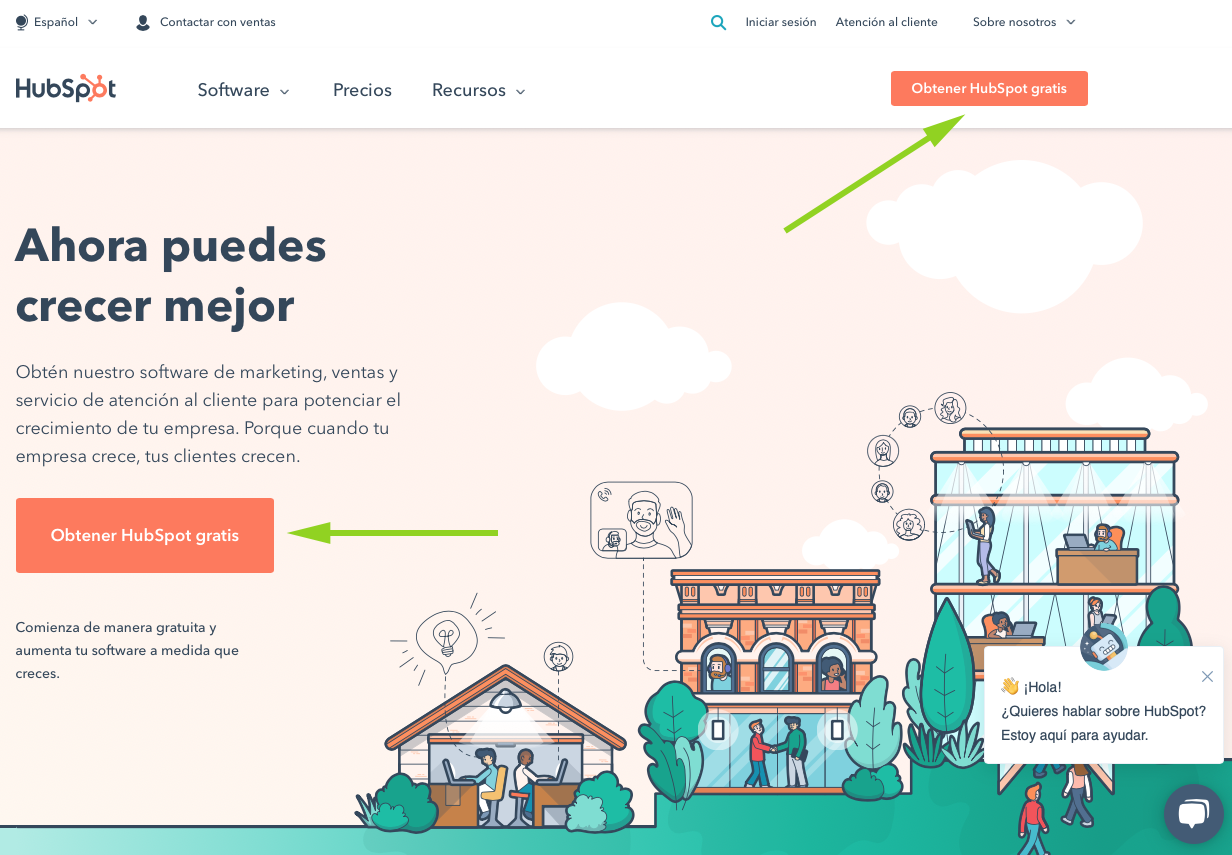
Como resultado, llamado a la acción “Obtener HubSpot gratis” destaca. De hecho, HubSpot lo pone en más de una ubicación en la pantalla.
El lugar para poner un CTA difiere de página a página. Por ejemplo, un post en un blog debe tener el CTA en la parte superior para que los lectores lo vean rápidamente y también al final, cuando hayan terminado de leerlo.
Si el mensaje es el mismo, tu CTA debe ser el mismo en cada página.
Piensa en la gente que navega en tu sitio. Aun cuando sea muy intuitivo, no todos llegarán a convertir en segundos. Tal vez lo intenten conocer un poco antes de convertir.
Por ejemplo, si tienes un sitio de ecommerce. No deberías cambiar el botón del CTA de página a página de manera que se viera así:
Homepage: Agrégalo al carrito
Página de categoría: Cómpralo ahora
Página de producto: Haz clic aquí para comprar
Si un visitante ve uno de estos botones en tu homepage, el otro en la página de categoría y un tercero en la página de producto, no estarás reforzando la acción.
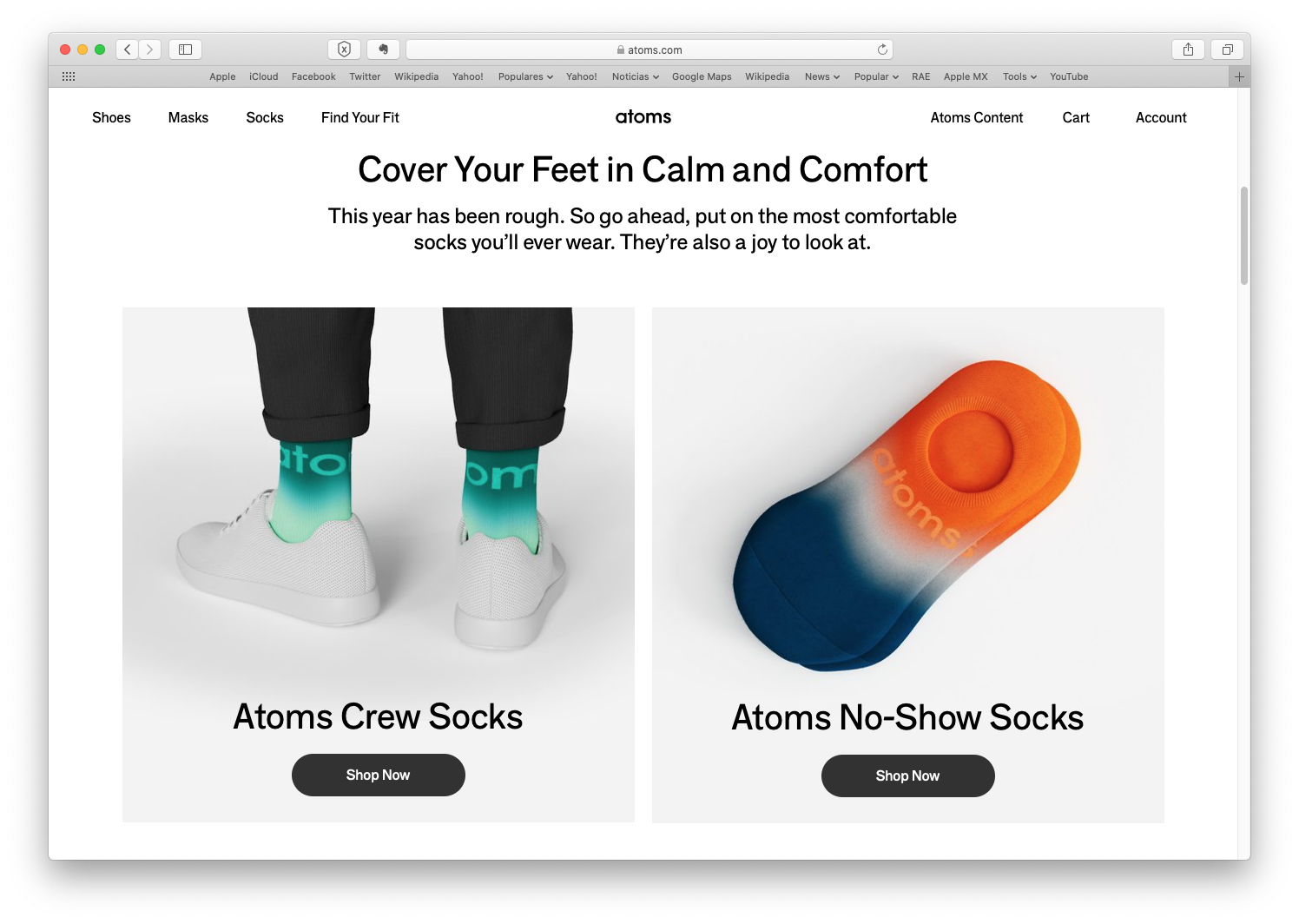
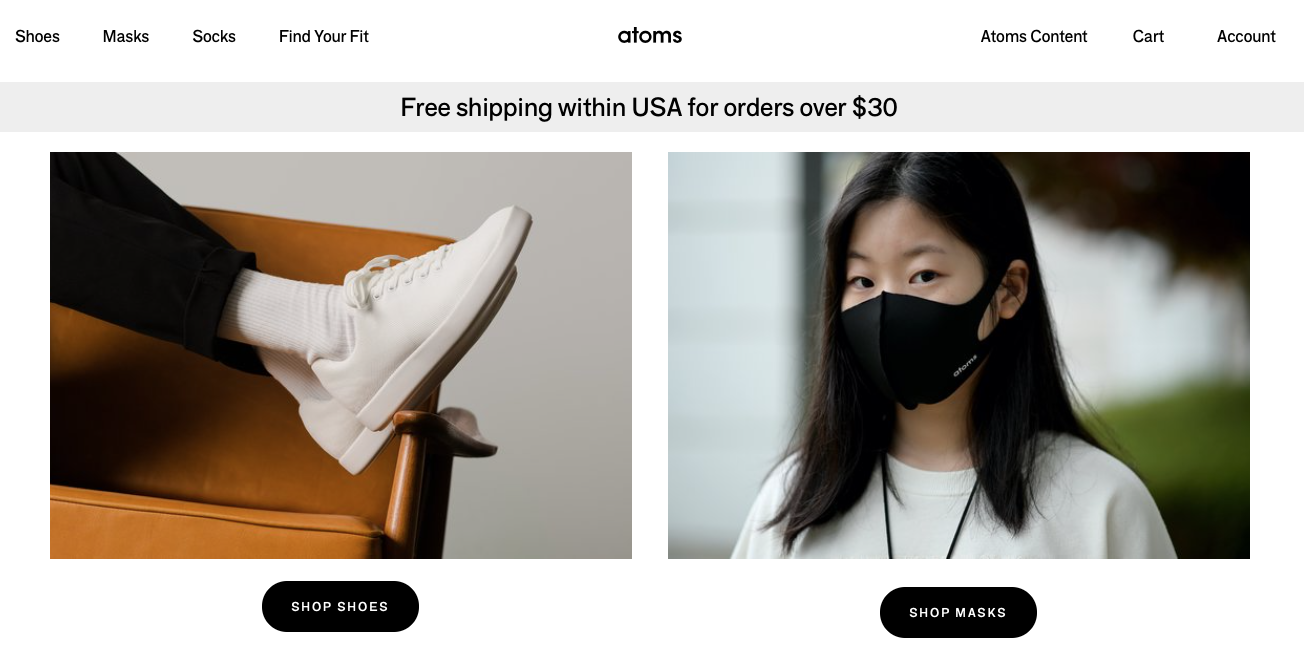
Por el contrario, mantén el estilo del mensaje consistente. Aquí hay un buen ejemplo de la marca de zapatos y accesorios Atoms.

Cada página se mantiene consistente con el diseño de estilo minimalista en blanco y negro.
Aplica este principio de diseño en tu sitio también.
Va más allá del botón CTA. La idea es tener este tipo de refuerzo visual en tantos elementos como sea posible.
La consistencia en el lenguaje, el mensaje y el diseño refuerza tu identidad de marca y deja una impresión duradera en la mente de tus visitantes.
No debería ser difícil para un visitante de tu página encontrar lo que está buscando.
Ponte en sus zapatos. ¿Por qué visitan tu sitio web? ¿Cómo cumples con esa tarea? Tal vez quieres comprar algo, obtener más información, o ver lo que te ofrecen. Cualquiera que sea la razón, si un visitante no encuentra rápidamente lo que está buscando, abandonará tu sitio.
Hay mucha competencia allá afuera. Los usuarios no tienen ninguna razón para navegar un sitio complicado. Todo lo que necesitan es abandonar tu sitio y encontrar lo que buscan en otro sitio.
No trates de reinventar la rueda con un diseño complejo. Manténte en un formato estándar.
Por ejemplo, la mayoría de los sitios colocan su menú de navegación de forma horizontal en la parte superior de cada página. Si tu menú se encuentra en cualquier otro lado, puede ser confuso para tus visitantes.
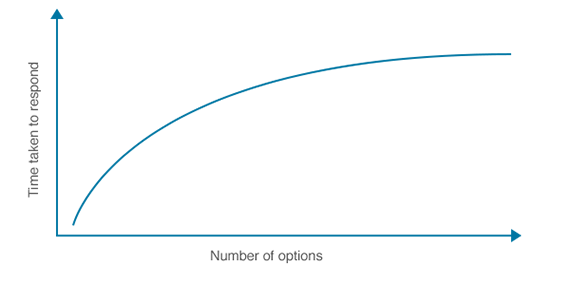
Entre menos opciones haya en el menú, mejor. De otra forma será muy difícil para la gente encontrar lo que necesitan. Este concepto es conocido como la ley de Hick.

Tomemos como ejemplo el homepage de Atoms.

Notarás que hay muy poco texto en la pantalla y el CTA es muy claro y evidente. Es hasta la pantalla del producto en el que se encuentra toda la información.
Este tipo de diseño hace casi imposible para un visitante perderse o confundirse cuando están navegando.
Para aquellos que tienen muchas opciones en su sitio web, tales como tienda en línea, pueden agregar una barra de búsqueda para simplificar el proceso de navegación sin usar un menú complejo. Muchas compañías de software clasifican en secciones de acuerdo a las características del producto en lugar de tener las características en una pestaña individual en cada producto.
A través de equipos móviles es como la mayor parte del mundo accede a Internet. Esto significa que si tu sitio no está optimizado no va a desempeñarse correctamente o simplemente no va a ser posible acceder a él.
Los motores de búsqueda reconocen la optimización para equipos móviles y los cataloga como mobile-friendly.
De acuerdo a Google el 87% de las búsquedas en Internet son a través de un teléfono inteligente, por lo menos una vez al día.
58% de las búsquedas en Google son a través de un dispositivo móvil.
Como resultado: 70% de las apariciones en la página de resultados en búsquedas de Google son sitios optimizados para equipos móviles (mobile-friendly).
La optimización para SEO de equipos móviles es lo más importante que puedes hacer con el fin de posicionarte bien en Google. En serio.
Si tu sitio no se ve bien en un smartphone, la gente no permanecerá en él. Así que, asegúrate de que tu sitio sea diseñado como mobile-friendly.

10. Prioriza el SEO (Search Experience Optimization)
Todo lo que haces en tu sitio necesita regresar a SEO.
Y no es suficiente con agregar palabras clave aquí y allá. Es un sistema completo de mejoramiento de contenido y targeting hacia un tema específico para construir tu sitio como una autoridad en esa área en particular.
Por ejemplo, una landing page para un sitio de e-commerce querrá enfocarse en ciertos componentes de la página tales como:
- Usabilidad. Qué tan sencillo es para tus visitantes es usarla y navegarla.
- Equipos móviles. Que tan bien se ve y se desenvuelve tu sitio en un equipo móvil.
- Optimización de palabras clave. Las palabras y frases que quieres que se posicionen.
- Links internos. Que tan seguido creas links hacia otras páginas en tu sitio web.
- Encabezados. Éste es generalmente el texto más grande en una página. Como tal, sobre él recae el mayor peso en tu landing page.
Bonus: Monitorea la velocidad de descarga de tu página
Seguramente pensarás: ¿Qué tiene que ver la velocidad de carga con el diseño web? La respuesta es: Todo.
Los tiempos de carga están relacionados con tu plan de hospedaje, servidores, tráfico y otros elementos similares. De cualquier forma, las elecciones en el diseño pueden impactar el tiempo de descarga también.
Cada vez que agregas un elemento a tu sitio, especialmente imágenes, videos y otros archivos multimedia, el tiempo de descarga se verán afectados.
Tiempos largos de descarga acarrean una tasa alta de abandonos. No puedes ignorar esto. Si tus páginas toman mucho tiempo en descargar, supondrá un problema.
Poco más del 25% de la gente abandona los sitios que toman más de cuatro segundos en cargar. Sí, cuatro segundos. Eso es todo el tiempo que tienes, o perderás 25 de cada 100 visitantes. La mayoría de los visitantes esperan un par de segundos o menos en que la página cargue.
Así que, como puedes aplicar esto a tu diseño web?
- Reduce el tamaño de tus imágenes
- Aprovecha la memoria caché de los navegadores
- Minimiza y combina tus archivos
Hay muchas herramientas disponibles online para ayudarte a lograr estas cosas. Por ejemplo, prueba el plugin WordPress Rocket como un recurso para minimizar y combinar tus archivos. Utiliza, también, la herramienta de Google PageSpeed Insights para monitorear tus tiempos de descarga cada que hagas cambios en tu sitio web.
En conclusión
Decir que el diseño de un sitio web es importante debería darse por sentado. Las opciones en diseño web impactarán definitivamente en el éxito o no de tu sitio web.
Todos los sitios web pueden ser mejorados. Usa esta lista como guia para ayudar a mejorar el desempeño de tu sitio.
No te abrumes. Estos cambios no tienen que ser de la noche a la mañana pero tienes que empezar por algún lugar.
Estas ideas no salen de la nada. Todo en esta lista es respaldado por investigación y estadísticas relacionadas con principios de diseño.
Recuerda: Cada sitio web es una obra en progreso. Si te pones manos a la obra y afinas tu sitio web, irás mejorando y afilando la espada frente a tus competidores.
No importa si tu sitio web es completamente nuevo o si ha permanecido sin cambios durante la última década. Estos son las mejores prácticas en diseño web que necesitarás seguir en 2021.
Imagen @rawpixel.com – freepik.es
Twitter vs. X
Twitter El capricho de un súper millonario destruye una marcaHace unos días, de la noche a la mañana, la imagen de Twitter fue sustituida por una X blanca sobre un fondo negro. Así, sin previo aviso; sólo un tweet en la cuenta @elonmusk que decía X. De golpe y...
PhotoshopMaskMask
"No hay una varita mágica contra la COVID-19 pero tú puedes ayudar a prevenir su propagación con una simple mascarilla de selección: La mascarilla de mascarilla de Photoshop" –Michael KleinmanLa creatividad sale a flote en en todo momento, especialmente en situaciones...
Fin de una década: 2009-2019 Logos famosos
Para el cierre de 2019 y ya con miras hacia el 2020, Modesto García (@modesto_garcia) se dio a la tarea de hacer un exhaustivo trabajo comparativo de la evolución de los logos de marcas importantes durante este período.